 Ну вот, App Inventor успешно установлен и можно приступать к изучению работы с ним.
Ну вот, App Inventor успешно установлен и можно приступать к изучению работы с ним.
Среда App Inventor имеет, что называется, интуитивно понятный интерфейс. И для начала, все, в общем, понятно.
Начинаем с создания нашего первого проекта. Если забыли, заходим по ссылке http://ai2.appinventor.mit.edu/. И, позволю себе напомнить еще, в качестве браузера используем Chrom, Opera, Firefox, но не Internet Explorer. Разработка, все же, начиналась Гуглом, а они недолюбливают продукты Microsoft и AppInventor в IE не будет работать.
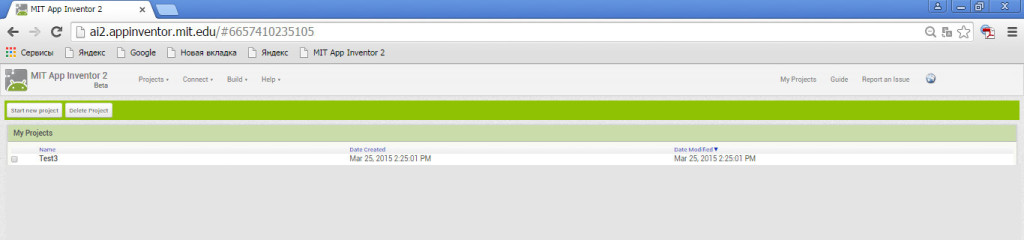
Итак, прошли по ссылке и видим страничку проектов App Inventor:
Как вы, наверное, уже догадались, здесь присутствует список проектов и кнопки «Start new project» и «Delete Project» — «Начать новый проект» и Удалить проект», соответственно. Чуть выше есть еще несколько меню, но о них позже.
Разумеется, создаём новый проект и, будучи оригинальными, называем его «Test» (ну, или как вам заблагорассудится, только латиницей, кириллицей — не получится). И тут же попадаем уже на страницу разработки проекта. Да, чтобы вернуться к списку проектов, можно кликнуть по ссылке «My Project», расположенной сверху и правее, или, тоже сверху, но левее: «Project/My Project».
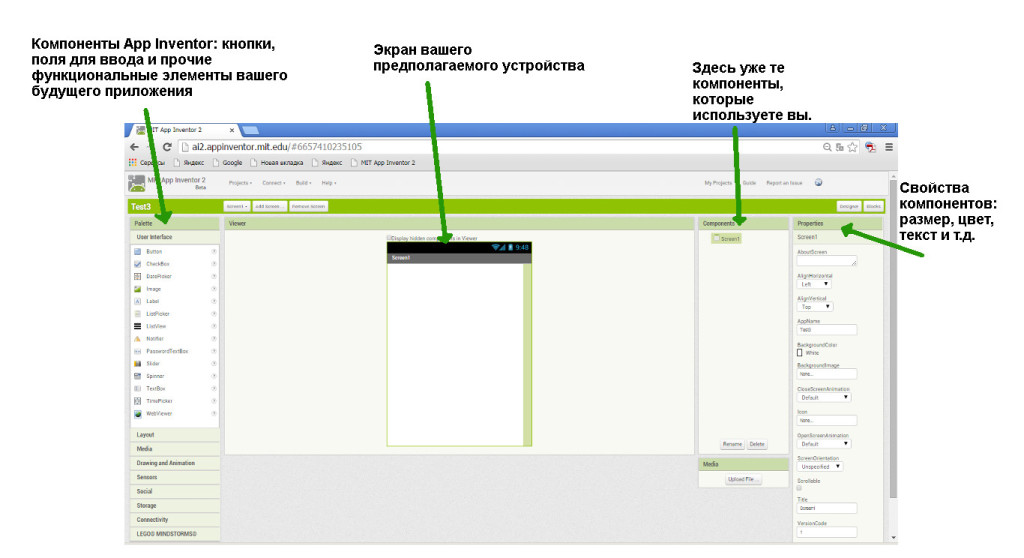
Вот, мы уже в нашей мастерской и можем начинать разработку нашего мобильного приложения под Android.
Здесь у нас в распоряжении, по сути, два рабочих стола — один служит для разработки дизайна, а второй — для программирования того, что надизайним. Переключение между ними осуществляется кнопками «Designer» и «Blocks».
Рабочий стол App Inventor — «Designer»
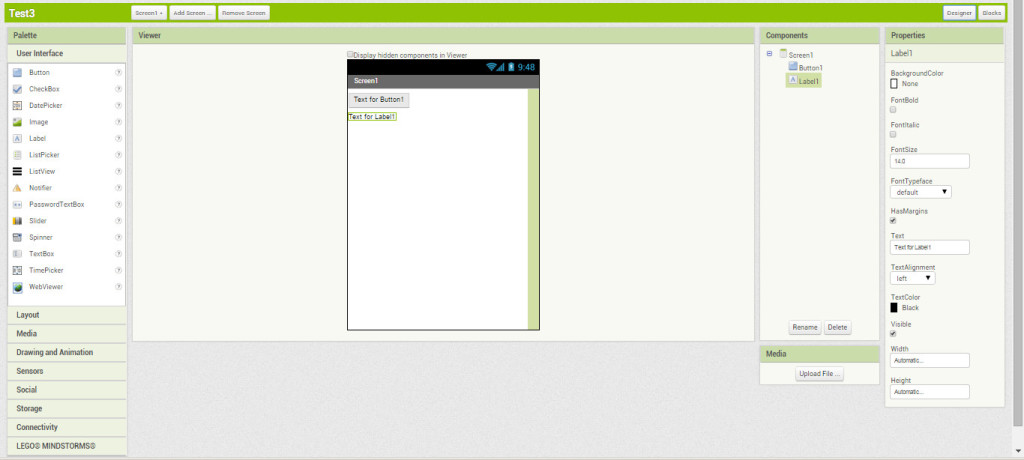
Сначала у нас на экране интерфейс для разработки дизайна. 
Интерфейс для разработки дизайна проекта состоит из следующих основных элементов:
Palette — палитра компонентов вашего будущего приложения Android. Компоненты — это функциональные элементы приложения, такие как кнопки, изображения, текст, поля для ввода текста, дат, интерфейсы для подключения к разным датчикам вашего Android-устройства — акселерометр, GPS, базы данных и прочее. Причем, некоторые компоненты являются частью графического дизайна, например, кнопки, а некоторые — невидимы на экране устройства, например, подключение GPS или видеоплейера. Эти компоненты и их возможности мы разберем в другой статье.
Viewer — это экран вашего приложения. Точнее один из экранов. Тут надо пояснить, в приложении можно использовать несколько экранов, где будут производиться различные действия. Например, на первом экране у вас инструкция к приложению а на втором экране, собственно, приложение — его функциональная часть.
Components — здесь расположен список компонентов, которые вы уже используете в своем проекте
Properties — в этой части можно менять некоторые свойства компонентов, например: цвет, размер, надпись, первоначальное значение.
Media — это список используемых медиафайлов (изображений, видео-, аудио-роликов и т.п.)
Еще есть кнопки: переключения между экранами — «Screen», добавления экрана — «Add screen» и удаления экрана — «Remove Screen».
Рабочий стол App Inventor — «Blocks»
Для того, чтобы разобраться с рабочим столом для программирования компонентов приложения, сделаем следующее: захватим мышкой компонент «Button» (кнопка) и «Label» (текстовый блок) и перетащим их на наш экран. Больше здесь делать пока ничего не будем. Получится вот так.
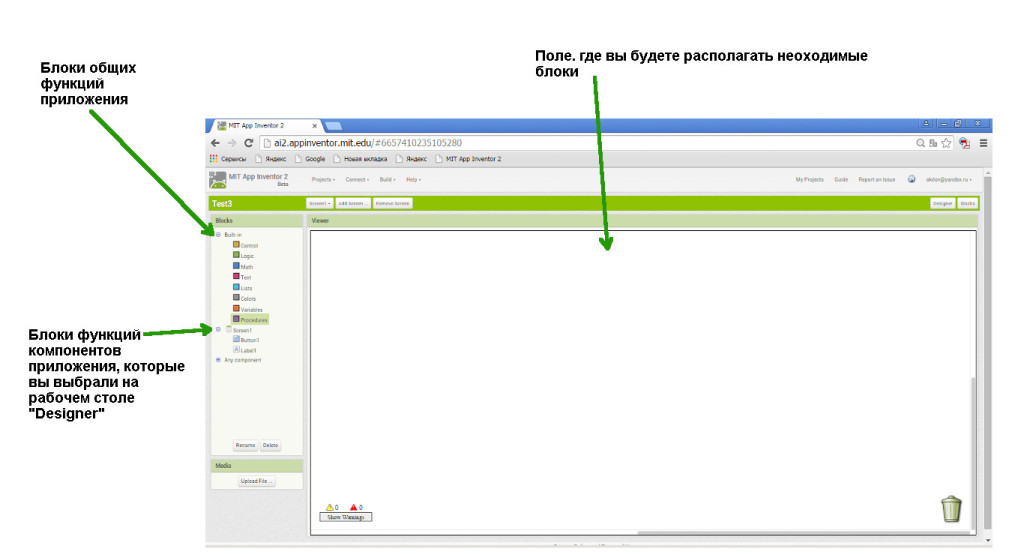
Теперь жмем кнопку «Blocks» и попадаем в редактор блоков. то бишь, среду программирования AppInventor. Это ни что иное, как среда визуального программирования. Пазл, по своей сути.
Давайте посмотрим, что тут имеется.
Основные элементы это:
Блок общих функций приложения — это те функции (блоки), которые позволят задавать действия приложению
Блок функций компонентов — это задание действий вашим компонентам
Поле, где вы будете комбинировать различные блоки, складывая из них пазл.
Вот, вкратце, обзор интерфейса App Inventor.
Теперь пора перейти к созданию первого приложения.