Теперь, вкратце познакомившись с интерфейсом App Inventor, можно приступить и к созданию первого приложения для вашего андроидного устройства.
Теперь, вкратце познакомившись с интерфейсом App Inventor, можно приступить и к созданию первого приложения для вашего андроидного устройства.
Да, чем и хорош App Inventor, так это возможностью начать разработку сразу — нет необходимости изучать, например, JAVA.
Разумеется, это будет какое-то простое приложение, но написанное своими руками.
Традиционно, при изучении программирования, первым пишут программу «Hello, World!». Все, что оно делает — пишет на экране «Hello, World!». Думаю, что можно отступить от традиций и создать простенькие часы — все же полезней, чем просто вывод надписи на экран.
Начнем, однако.
На странице проектов нажимаем кнопку «Start new project» и нам предлагают задать имя для нового проекта. Не мудрствуя лукаво, обзовем его «Clock» — часы.
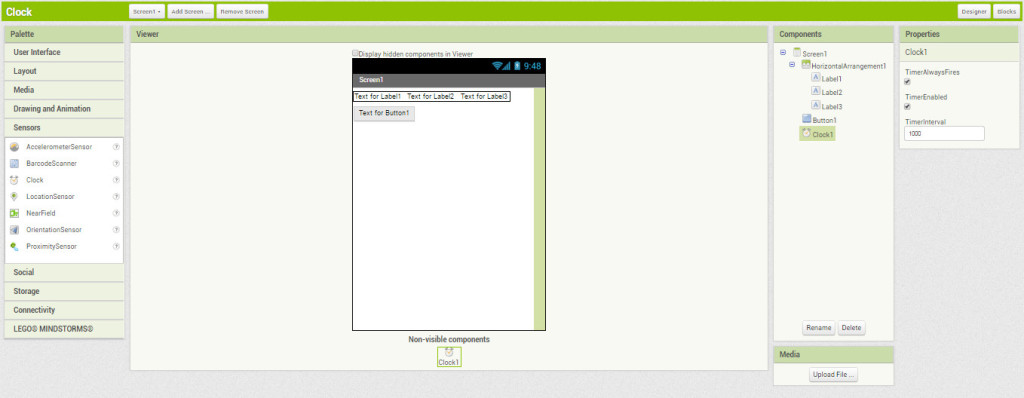
И, вот, попадаем на рабочий стол «Designer» — стол разработки дизайна приложения.
В меню Palette/Layout «хватаем» мышкой элемент «User Interface»и перетаскиваем на наш экран. Важно: по умолчанию на экране элементы размещаются один под другим, а в Layout находятся инструменты, которые служат для позиционирования других элементов и по горизонтали. Эти инструменты представляют собой, по-сути, таблицы, в ячейках которых и можно размещать прочие необходимые элементы. Подробно об элементах меню Palette — в другой статье. А об «HorizontalArrangement» вкратце: это строка, в которой в ряд можно размещать различные элементы дизайна.
Дальше перетаскиваем на экран, прямо внутрь HorizontalArrangement, из меню Palette/User Interface элемент «Label». И так — три раза. То есть, нужно, чтобы получилось в ряд три «Label». Вообще, Label это компонент, который отображает некий текст на экране.
И еще, из Palette/Sensors перетаскиваем элемент «Clock» — необходимый нам таймер. Правда, он расположится не на самом экране, а под ним, так как это невидимый элемент.
Наконец, последний штрих — кнопка, при нажатии на которую будет показано системное время, то бишь время, установленное на вашем девайсе. Её получаем путем перетаскивания «Button» из Palette/User Interface.
А теперь немного оптимизируем дизайн.
В меню «Components» находится список выбранных компонентов. Для начала, чтобы не путаться с компонентами в дальнейшем, обзовем каждый понятным именем: Выделяем мышью, например, «Label 1», кликаем «Rename» и обзываем компонент «Часы». Далее, «Label 1» — «Минуты», «Label 1» — «Секунды». Кнопку «Button» назовём «Время». Имейте ввиду, что названия компонентов могут писаться кириллицей, но оно должно быть без пробелов, иначе App Inventor ругаться будет. Компонент Clock можно оставить с тем же названием — он один и, в большинстве случаев, в рамках одного экрана одного же и хватает. Так что не перепутаете.
Перейдем к настройке компонентов. Основные настройки компонентов находятся в меню справа — «Properties».
Для компонента «Часы» (изначально «Label 1») можно изменить следующие свойства:
Предлагаю изменить «Text for Label1» на «Часы». Ну потому, что именно часы там и будут выводиться.
То же самое проделаем для минут и секунд, по тем же самым причинам.
Текст для кнопки «Время» — скажем, «Показать время».
Впрочем, все тексты — на ваше усмотрение. Ещё, по желанию, можете поиграть и с другими свойствами компонентов. Например, можете в качестве фона кнопки использовать какое-либо изображение (свойство «Image», далее «Upload file» — загружаем желаемую картинку) или изменить форму кнопки — «Shape».
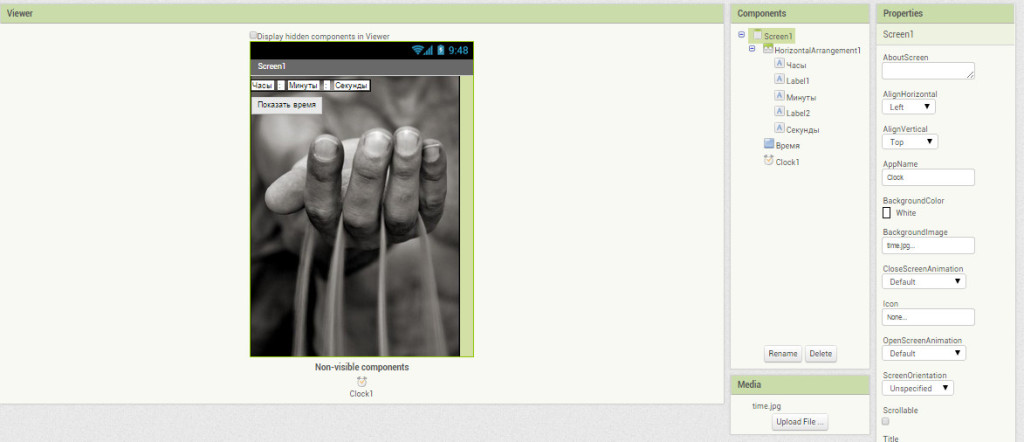
Еще, давайте поместим в качестве фона на экран вот такую картинку (любую другую, по вашему вкусу)
Для этого в меню «Components» выбираем «Screen1» и в его свойствах в «BackgroundImage» загружаем нашу картинку.
Да, еще, для пущей красоты, давайте между часами, минутами и секундами вставим еще по двоеточию. То есть добавим еще по компоненту Label с двоеточием в качестве текста. Назвать компоненты можете как угодно, например, «двоеточие1» и «двоеточие2».
И получаем примерно следующее:
На этом с дизайном можно закончить и переходим к программированию функций выбранных компонентов.